Json ဆိုတာကတောာ့ avaScript Object Notation ဖြစ်ပြီး အခုနောက်ပိုင်း အသုံးများတဲ့ format ဆိုလည်း မမှားပါဘူး ။ web developer ဆိုရင်လည်း json ကို သိထားသင့်ပြီး iOS developer တွေ အနေနဲ့လည်း apple က plist နဲ့ တူတဲ့ အတွက်ကြောင့် သိထားသင့်ပါတယ်။json ကို JavaScript မှာ လွယ်လွယ်ကူကူ အသုံးပြုနိုင်ပါတယ်။ အခြား ဘာ addon မှ မလိုပဲ အသုံးပြုနိုင်သလို php မှာလည်း ပါပြီးသားပါ။ language တော်တော်များများမှာတော့ JSON ကို ထည့်သွင်းလာပါတယ်။ နောက်ပြီး web api တွေ အများစုကလည်း json ကို အသုံးပြုပါတယ်။ facebook ရဲ့ graph api ဆိုလည်း JSON ပါပဲ။
Instagram တွင် 1 Million Users ရှိပြီ
iPhone photo sharing application ဖြစ်တဲ့ Instagram ဟာ 1 million registered users ရှိပြီလို့ ဒီနေ့ပဲ ကြေငြာလိုက်ပါတယ်။ ၁၀ ပတ်ကြာ app ကို public ထုတ်ပြီးနောက်မှ 1 millions registered users ရှိလာခဲ့ပါတယ်။ Instagram က အရမ်းလျင်မြန်စွာ လူအသုံးများလာတဲ့ Application တစ်ခုလို့ ဆိုလို့ရတယ်။ iPhone နဲ့ ဓာတ်ပုံရိုက်ပြီး ဓာတ်ပုံတွေကို လွယ်လင့် တကူ share ရုံမက filter ကောင်းကောင်းလေးတွေပါ ထည့်လို့ ရတဲ့အတွက် လူသုံးများလာရပါတယ်။ Foursquare အနေနဲ့ 1 Million users ရဖို့ ၁ နှစ် အချိန်ယူရပြီး twitter အနေနဲ့ကတော့ ၂ နှစ် အချိန် ယူခဲ့ရပါတယ်။
Continue reading “Instagram တွင် 1 Million Users ရှိပြီ”
Motorola Tablet ထုတ်မည်
၂၀၁၁ မှာ motorola က tablet ထုတ်လာဖို့ရှိပါတယ်။ Android 3.0 Honeycomb ကို အသုံးပြုပါလိမ့်မယ်။ သူ့ရဲ့ Tablet Prototype ကိုတော့ Google ကတော့ ထုတ်ပြဖူးခဲ့ပါတယ်။ Mororoal က နောက်လ လာမယ့် CES 2011 မှာ ထုတ်ပြမယ့်သဘောအနေနဲ့ Tease video file ကို မနေ့က ပြသခဲ့ပါတယ်။ အခြား Tablet တွေထက် ဘာပိုထူးခြားမလဲဆိုတာတော့ သေချာမသိရသေးပေမယ့် Android 3.0 မှာ Tablet version အတွက် ပြန်လည်ပြုပြင်ထားမယ်လို့ ခန့်မှန်းရပါတယ်။ Video ကတော့ ဟိုး BC ကတည်းက tablet ပေါ်လာပုံကိုပြထားပြီး လက်ရှိ tablet တွေ အကြောင်းကို ဖော်ပြထားပါတယ်။ သို့ပေမယ့် motorola tablet ကို မဖော်ပြပဲ လျို့ဝှက်ချက်အနေနဲ့ ထားထားပြီး CES 2011 ဆိုပြီး ကြေငြာထားတာလေးပါ။
Java ဖြင့် Game အသေးစားများ ရေးသားခြင်း
အားလုံးမင်္ဂလာပါ။ ကဲ ရှည်ရှည်ဝေးဝေး တော့ ပြောမနေတော့ဘူး။ စလိုက်ရအောင်။
Game သဘောတရားကို ဖွင့်ဆိုကြည့်ရင် 3D game မှမဟုတ်ပါဘူး။ CMD(Command Prompt) ထဲမှာ Roll a Dice ကို လုပ်တဲ့ program ကော ၊ argument ပေးပြီး yes no ပေါ်မူတည်ပြီး result ထုတ်ပေးတဲ့ program ကော game ထဲမှာ အကျံုး ၀င်ပါတယ်။ ဒါကြောင့် ဒီလို Command Game လေးတွေအရင်ရေးဖို့ အကြံပေးလိုပါတယ်။ မဟုတ်ပါဘူး။ DOS game လေးတွေရေးတတ်ပါတယ်။ GUI game ကိုမှ ရေးချင်သပဆိုရင်တော့ …. ကဲ ကျနော်လုပ်ထားတာလေးတွေပြောမယ်။ ဒီlevel မှာ ကျနော်က ခင်ဗျားကို java နဲ့ programming ကောင်းကောင်းရေးတတ်တယ်လို့ ယူဆပါတယ်။
ကဲ Thread နဲ့စဖွင့်လိုက်ရအောင်။ Thread ဆိုတာ ဥပမာပြောရရင် စားပွဲထိုး တစ်ယောက်ရဲ ့တာဝန် နဲ့တူပါတယ်။ စားပွဲထိုးဆိုတာ သာမန် လဘ္ကရည်ဆိုင်အဆင့်မဟုတ်ပါဘူး။ ဧည့်သည်တွေ ရာချီပြီးလာတဲ့ စားသောက်ဆိုင်တစ်ခုမှာလုပ်နေတဲ့လူပါ။ သူ့ မှာ ဧည့်သည်တစ်ယောက်မက ဆီကနေ အမျိုးမျိုး အော်ဒါတွေကို လက်ခံရပါတယ်။ အဲ့အော်ဒါကို သူက မီးဖိုထဲကို အသိပေးရတယ်။ တခါ အသစ်ဝင်လာတဲ့ဧည့်သည်အတွက် နေရာ ချ၊ ရေချ၊ အော်ဒါကောက် စတာတွေလုပ်ရတယ်။ တခါ တချို ့ဆိုင်တွေမှာဆို အချိုပွဲ တို့ ယမကာတို့ကို စားပွဲထိုးကိုယ်တိုင်ထုတ်ရတာရှိတော့ အဲ့ဒါမျိုးတွေလည်းလုပ်ရတယ်။ ဟင်းပွဲထွက်လာရင်လည်း မှာထားတဲ့ဝိုင်းကို ရောက်အောင် ဂရုစိုက်ရပြန်တယ်။ အဲ့ဒါကြောင့်သူ့မှာ same time မှာဘဲ လုပ်စရာတွေ တပုံချည်းရှိတယ် ။ အဲ့လုပ်စရာတွေကို သူဟာ multitasking မလုပ်နိုင်တဲ့အတွက် သူ့အစီအစဉ်နဲ့သူ စနစ်တကျ လုပ်နိုင်မှသာ သူဟာ လုပ်ငန်းလည်ပတ်နိုင်မှာပေါ့။ ဒါပေမယ့် Computer မှာတော့ သင့်processor ကို စားပွဲထိုးလို့မြင်ကြည့်လိုက်ရင် သူဟာ စားပွဲထိုးထက်သာတာ၊ ဥပမာ သင်ဟာ ဖိုင်တစ်ခုကို ဒေါင်းနေချိန်မှာ ရုပ်ရှင်ကြည့်နေတာမျိုး အစရှိတဲ့ Tasks တွေကို တပြိုင်ထဲလုပ်နေတာကို သတိပြုမိမှာပါ။ Game မှာလည်း လွယ်လွယ်ပြောရရင် နောက်ခံ background ရှိတယ်။ လှုပ်နေမှာလား၊ user input ပေါ်မူတည်ပြီး ရွေ ့ပေးရမှာလား။ တခါ bgsound ဆိုလည်း ဘယ်အခြေအနေအတွက် ဘယ်အသံဆိုတာ ပြောင်းလဲပေးရမယ်လေ။ အဲ့လို အလုပ်တွေအများကြီးကို တစ်ချိန်ထဲမှာ လုပ်နေတာကို java မှာက thread တွေ run နေတယ်လို့ ခေါ်တာပါ။
Thread သုံးဖို့အတွက်က Thread Class ကို extends လုပ်တာဘဲဖြစ်ဖြစ် Runnable Interface ကို Implements လုပ်တာဘဲဖြစ်ဖြစ် သုံးလို့ရပါတယ်။အသေးစိတ်ကိုတော့ Java Thread ဆိုပြီး ဖတ်ကြည့်ရင်တွေ့နိုင်ပါတယ်။ ဘာလို့ဆို အဲ့လောက်လိုက်ပြောရရင် Java Programming ဘက်ကို ပြန်ရောက်သွားပြီး ကာလ ကဆုံးမှာမဟုတ်တော့ဘူးလေ။…..
Kno မနက်ဖြန်စပြီး ဖြန့်ချီတော့မည်
Kno ဆိုတာကတော့ Ubuntu Tablet ပါ။ Ubuntu 9.10 ကို အခြေခံပြီး ကျောင်းသုံးအတွက် ပြန်လည်ပြုပြင်ထားပါတယ်။ text book လို့လည်း ဆိုလို့ရပါတယ်။ မနက်ဖြန် ဖြန့်ချီမယ် ဆိုပေမယ့် pre order မှာထားတဲ့သူတွေကို အရင်ဆုံး shipping လုပ်မှာပါ။ အခြားလူတွေ အနေနဲ့ကတော့ january လ အလယ်လောက်မှ အမှန်တကယ် ဝယ်ယူလို့ရပါမယ်။ သူ့ရဲ့ အဓိက market target ကတော့ ကျောင်းသားတွေ ဖြစ်တဲ့အတွက် ရုံးသမားတွေ အတွက် သိပ်ပြီး အသုံးမဝင်သလို စျေးလည်း များလွန်းနေပါမယ်။
dual screen ဖြစ်ပြီး ၁၄.၁ လက်မ ရှိပါတယ်။ အလေးချိန်ကတော့ ၅ ပေါင်ခွဲ ရှိပါတယ်။ ကြီးတယ် လေးတယ်လို့ ထင်သလား။ တကယ်လို့ လက်ရှိ ကျောင်းမှာ သယ်နေရတဲ့ text book တွေ exercise book တွေ အားလုံးပေါင်းရင် ၁၀ ပေါင်ကျော်လောက် ရှိပါတယ်။ Kno က ကျောင်းသား တစ်ယောက်ရဲ့ လိုအပ်ချက်အားလုံးကို တစ်ခုတည်းနဲ့တင် ဖြည့်စွက်ပေးလိုက်တာပါ။ နောက်ပြီး High Resolution ဖြစ်တဲ့အတွက်ကြောင့် ၁၄.၁ လက်မ ဟာ သင့်တော်တယ်လို့ သတ်မှတ်လည်း ရပါတယ်။ သို့ပေမယ့် မြန်မာနိုင်ငံက text book တွေ ပါဝင်လာခြင်း မရှိတဲ့အတွက်ကြောင့် မြန်မာပြည်အတွက် အသုံးမကျလှပါဘူး။
Continue reading “Kno မနက်ဖြန်စပြီး ဖြန့်ချီတော့မည်”
Install Cocos2d-iphone
Cocos2d ဟာ iPhone 2D Game ရေးဆွဲဖို့အတွက် opensource framework တစ်ခုပါ။ game တွေကိ ုမြန်ဆန်လွယ်ကူအောင် ရေးဆွဲဖို့အတွက် framework တွေထဲက opensource framework တစ်ခုပါ။ အခု iphone အတွက် ဖြစ်တဲ့အတွက်ကြောင့် Mac OS 10.6 နဲ့Xcode ရှိထားဖို့လိုပါတယ်။ Cocos2d က အစက python နဲ့ရေးထားပြီးတော့ objective-c အတွက် သီးသန့် ပြန်ရေးထားတယ်လို့ ဆိုပါတယ်။
ဟုတ်ပြီ။ ကျွန်တော်တို့ အရင်ဆုံး http://www.cocos2d-iphone.org/download မှာ download လုပ်လိုက်ပါ။ stable version က cocos2d-iphone-0.99.4.tar.gz ပါ။ rc version ကတော့ cocos2d-iphone-0.99.5-rc1.tar.gz ပါ။ rc1 အခြေအနေ ရောက်နေတဲ့အတွက် stable မဖြစ်ပေမယ့် တော်တော် အဆင်ပြေပါတယ်။ 0.99.5 နဲ့ o.99.4 က ကွာတဲ့ အချက်တွေ ရှိပါတယ်။ 0.99.5 မှာ iPhone 4 retina display အတွက် hd image တွေ ထည့်လို့ရလာပါတယ်။ 0.99.4 ကတော့ iPhone 4 မှာ hd အနေနဲ့ support မရနိုင်ပါဘူး။ ဒါကြောင့် 0.99.5rc1 ကိုပဲ download ချစေချင်ပါတယ်။
 cocos2d-iphone-0.99.5-rc1.tar.gz ကို ဖြည်လိုက်ပါ။ ပြီးရင် terminal ဖွင်ပြီး ဖြည်ထားတဲ့ folder ကို သွားလိုက်ပါ။
cocos2d-iphone-0.99.5-rc1.tar.gz ကို ဖြည်လိုက်ပါ။ ပြီးရင် terminal ဖွင်ပြီး ဖြည်ထားတဲ့ folder ကို သွားလိုက်ပါ။
Terminal မှာ
$sudo sh install-templates.sh
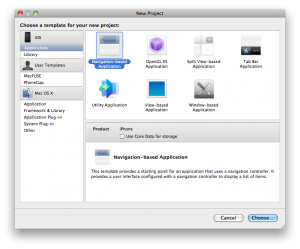
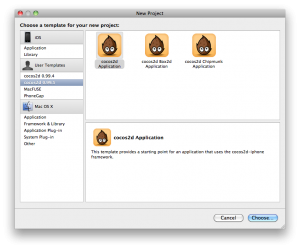
ဆိုပြီး ရိုက်ပြီး cocos2d ကို သွင်းနိုင်ပါတယ်။ ပြီးရင် xCode ကို ဖွင့်လိုက်ပါ။ Create new project လုပ်လိုက်ရင် cocos2d template ကို user template အောက်မှာ တွေ့ပါလိမ့်မယ်။
 အခု cocos2d သွင်းလို့ရသွားပြီဆိုတော့ နောက်ပိုင်း cocos2d နဲ့ game ရေးပုံလေးတွေ ဆက်လက်ရေးသားပေးပါ့မယ်။
အခု cocos2d သွင်းလို့ရသွားပြီဆိုတော့ နောက်ပိုင်း cocos2d နဲ့ game ရေးပုံလေးတွေ ဆက်လက်ရေးသားပေးပါ့မယ်။
Starting Game Development
အရင်အလုပ် web development ကနေ ဘာမှ မဆိုင်တဲ့ iphone game development ကို ရောက်သွားတော့ စာတွေတော်တော် ပြန်ဖတ်လိုက်ရတယ်။ နောက်ပြီး မသိတာတွေ တော်တော်များများလည်း လေ့လာလိုက်ရတယ်။ Game Devloper လုပ်ချင်တဲ့ သူတွေ အရင်ဆုံး ကိုမြင့်ကျော်သူရေးထားတဲ့ post လေးတွေကို ဖတ်သင့်တယ်။ ကိုမြင့်ကျော်သူကတော့ Game Dev နဲ့ ပတ်သက်လာရင် ဆရာကြီး တစ်ဆူလို့တောင် ဆိုလို့ရမယ်။ မြန်မာနိုင်ငံကနေ နိုင်ငံတကာကို game ရောင်းနေတဲ့ Total Game Studio ဆိုပြီး အောင်မြင်တဲ့ Game Studio တစ်ခုလည်း ရှိတယ်။ ဒါကြောင့် Game Developer မလုပ်ခင်မှာ သူရေးထားတဲ့ post လေးတွေကို ဖတ်သင့်ပါတယ်။
Continue reading “Starting Game Development”
Real-time web applications
အခုအချိန်မှာ real-time web applications ဆိုတာက မြန်မာနိုင်ငံနဲ့ အလှမ်းကွာသေးပေမယ့် သိသင့်ပါတယ်။ အထူးသဖြင့် google doc က အကောင်းဆုံး real-time web applications ပါပဲ။ ဒီဘက်က စာရိုက်လိုက်တာနဲ့ ဟိုဘက်မှာ ချက်ခြင်း သွားပေါ်တယ်။ Real-time web applications က chat လိုမျိုး web applications တွေမှာ တော်တော်ကို အသုံးဝင်ပါတယ်။ real time chatting ပေါ့ဗျာ။ သာမာန် သမာရိုးကျ နည်းလမ်းက ဟိုးအရင်တုန်းကတော့ iframe သုံးပြီး refresh ကို ၅ စက္ကန့် တစ်ကြိမ် လုပ်ကြတယ်။ နောက်ပိုင်း ajax ပေါ်လာတော့ iframe အစား ajax နဲ့ ၅ စက္ကန့် တစ်ခါ refresh လုပ်ရပြန်တယ်။
Learn Objective-C : Day 6
ဒီနေ့တော့ Day 6 ရောက်ပါပြီ။ ဒီနေ့က categories လို့ခေါ်တဲ့ cocoa Touch အကြောင်းပါ။ လက်ရှိ object တွေကို implement ထပ်လုပ်တဲ့အကြောင်းပေါ့။ အရင်တုန်းက ရေးခဲ့တဲ့ အပိုင်းတွေကတော့
Other Articles In This Series
- Day 1: Introduction to C Programming
- Day 2: Introduction to Objective C
- Day 3: Working With Class
- Day 4: More Work With Class
- Day 5: Memory Management
- Day 6: Working with Categories
Categories
Categories ဆိုတာ ဘာလဲ ? Objective-C tutorials တော်တော်များများမှာ categories ကို တွေ့နိုင်ပါတယ်။ အလွန်ပဲ အသုံးဝင်ပြီးတော့ code ကော သပ်သပ်ရပ်ရပ် ဖြစ်စေတယ်ဆိုလည်း မမှားပါဘူး။ အခုကျွန်တော်တို့တွေ မကြာခင် လေ့လာရတော့မှာပါ။ NSString function မှာ ကျွန်တော်တို့ ကိုယ်ပိုင် function တွေ ထည့်ချင်တဲ့ အခါတွေရှိပါတယ်။ ဥပမာ။။ a chatacters တွေကို 4 ပြောင်းလိုက်တဲ့ function မျိုးပေါ့။ ကျွန်တော်တို့တွေ NSString ကို subclass ရှိပြီး ကိုယ်တိုင် method ကိုယ့်ဘာသာကိုယ် ထည့်သွင်းနိုင်ပါတယ်။ subclass ပိုင်းကို ကျွန်တော်တို့တွေ car class ဆောက်တုန်းက တွေ့မြင်ဖူးမှာပါ။ subclass က တော်တော်ကောင်းမွန်ပါတယ်။ သို့ပေမယ့် categories က ပိုပြီး ပြည့်စုံကောင်းမွန်တယ်လို့ ဆိုလို့ရပါတယ်။
Categories က ကျွန်တော်တို့တွေကို methods အသစ်တွေကို ရှိနေတဲ့ class မှာ ထပ်ဖြည့်ထည့်ခွင့်ပေးထားပါတယ်။ ဥပမာ။။ 100 NSString Objects ကို သင့် app မှာ သုံးထားတယ်ဆိုပါဆို့။ reverstring function ကို extra method အနေနဲ့ ထည့်ချင်တယ်ဆိုရင်တော့ custom subclass ကို အသုံးပြုနိုင်ပါတယ်။ သို့ပေမယ့် Categories နဲ့ဆိုရင်တော့ ပိုပြီး ရိုးရှင်းပြီး လွယ်ကူတယ်လို့ ဆိုနိုင်ပါတယ်။ နောက်ပြီး ရှိနေဲ့ method တွေကိုလည်း overwrite လုပ်ပြီး အစားထိုးဖို့ကလည်း ဖြစ်နိုင်ပါတယ်။ Continue reading “Learn Objective-C : Day 6”
Source Code Control
Software Development လုပ်တဲ့အချိန်မှာ အရေးကြီးတဲ့အချက်တစ်ခုဟာ ရေးနေတဲ့ Sorce Code များကိုထိမ်းသိမ်းရခြင်း ဖြစ်ပါတယ်။ ရေးသားတဲ့နေရာမှာ အမြဲပြုလုပ်ရလေ့ရှိတာက မူရင်းရေးပြီးသား Sorce Code များကိုအကြောင်းအမျိုးအမျိုးကြောင့် ပြင်ပြီးစမ်းရတတ်ပါတယ်။ အဲဒီလိုပြုလုပ်ရင်း မကောင်း၍သော်လည်းကောင်း မူရင်းကိုပြန်လိုချင်၍သော်လည်းကောင်း တစ်ခါတစ်ရံမှာခက်ခဲ့တတ်ပါတယ်။ ဒီနေရာမှာ Source Code Control (Version Control System) တွေဟာ အများကြီးအရေးပါလာပါတယ်။
ဒီလိုအရာတွေကို ပုံမှန်အားဖြင့်ရှင်းလေ့ရှိတာက စမ်းသပ်မှု့ပြင်ဆင်မှု့မလုပ်ခင်မှာ backup လုပ်ပြီးစမ်းသပ်ပြင်ရပါတယ် မူရင်းပြန်လိုချင်တယ်ဖြစ်လာရင်တော့ backup လုပ်ထားတာကို ပြန်သုံးလို့ရပါတယ်။ နောက်ပြီးတော့ backup လုပ်ရာမှာလည်း ဖိုင်တွေကို Version သော်လည်းကောင်း နေ့စွဲအချိန်လိုသော်လည်းကောင်း ထည့်ပြီးမှတ်ထားမယ်ဆိုရင် ထိမ်းသိမ်းရလွယ်ပါတယ်။ backup လုပ်ထားတဲ့ ဖိုင်တွေကိုလည်း အားလုံးအတွက် တစ်နေရာတည်းမှာထားပြီး shared directory အဖြစ်ဆိုရင်အားလုံး အသုံးပြုရလွယ်ကူပါတယ်။ ဒါတွေဟာ Source Code Control ရဲ့အခြေခံအချက်တွေပါ။
Version Control System တွေကိုဘာလို့ အသုံးပြုရတယ်ဆိုတဲ့ အချက်တွေဟာလည်း အရေးကြီးပါတယ်။ shared directory တွေမှာက ပရောဂျက်တစ်ခုအတွက်နဲ့ ပရိုဂရမ်မာနည်းရင် ညှိနှိုင်းသုံးစွဲလို့ရပေမယ့် များလာရင်တော့ Version Control အင်မတန်ရှုပ်ထွေးလာပါတယ် နောက်ပြီးတော့ အများသုံးစွဲတာဖြစ်လို့ မူရင်းထားတဲ့ shared directory မှာပဲ တိုက်ရိုက်ပြုပြင်ဖို့ကြိုးစားရင် တစ်ခုတည်းကို တစ်ချိန်တည်းမှာပဲ လူအများဝိုင်းပြင်မိတာတွေ ဖြစ်လာနိုင်ပြီးတော့ ပြဿနာများစွာ ရှုပ်ထွေးလာမှာဖြစ်ပါတယ်။ နောက်တစ်ချက်က လူအများအသုံးပြုတာဖြစ်လို့ မိမိရေးသားထားတဲ့ Soruce Code များနဲ့အတူ ပြုလုပ်ခဲ့အတဲ့ အပြောင်းအလဲများကို မှတ်တမ်းတင်ဖို့လည်း လိုအပ်ပါတယ် ဒီနေရာမှာ shared directory တွေဟာ Soruce Code ရဲ့အတွင်းမှာပဲ Comment များရေးသားရုံကလွဲပြီး မထောက်ပံ့ပေးနိုင်တော့ပါဘူး။
Shared directory တွေမှာဖြစ်နိုင်တဲ့ အခက်အခဲပြဿနာကို အောက်မှာပုံအဖြစ်နဲ့ပြထားပါတယ်။ ပုံမှာ လူနှစ်ယောက်ဟာ ဖိုင်တစ်ခုကို တစ်ပြိုင်တည်းဖတ်ပြီး ပြုပြင်ကြပါတယ် ဒီနေရာမှာ တစ်ယောက်ပြင်ထားတဲ့ ဖိုင်တစ်ခုကို နောက်တစ်ယောက်က မူရင်းဖိုင်ထင်တဲ့အတွက် ထပ်ရေးတဲ့အတွက်အခက်အခဲဖြစ်နိုင်ပါတယ်။
Order UITableViewCell Tutorial
ကျွန်တော်တို့တွေ ပြီးခဲ့တဲ့ tutorial တုန်းကတော့ delete လုပ်ပြီးပါပြီ။ Edit လုပ်လိုက်တဲ့အခါမှာ delete လုပ်ဖို့အတွက် အနှုတ် button လေးပြသလိုပဲ cell ကို drag & drop ရွှေ့လို့ရအောင်လည်း ဖန်တီးလို့ရပါတယ်။ ပြီးခဲ့ tutorial က file ကိုပဲ ပြင်ရအောင်။
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)fromIndexPath toIndexPath:(NSIndexPath *)toIndexPath {
}
အဲဒီ function လေး ထပ်ဖြည့်ပြီး run ကြည့်လိုက်ပါ။
UITableView Edit to Done Button
ကျွန်တော် UITableView Delete Tutorial မှာ တုန်းက Edit button နှိပ်လိုက်ရင် Delete လုပ်ဖို့အတွက် ပြောင်းသွားပါတယ်။ Edit ပြန်နှိပ်လိုက်ရင် UITableView က Edit ပုံစုံပြောင်းသွားပေမယ့် Edit ကတော့ Done မပြောင်းသွားပါဘူး။ ပြောင်းသွားအောင် နည်းနည်း ပြင်ဖို့လိုပါတယ်။
Writing jQuery Plugin Tutorial
jQuery မှာ plugin တွေ ဘယ်လောက် အသုံးဝင်သလဲဆိုတာ သိမှာပါ။ ကျွန်တော်တို့ ကိုယ်တိုင်လည်း jquery plugin တွေ ရေးလို့ရပါတယ်။ plugin ဆိုတာကလည်း function လိုပါပဲ။ ကျွန်တော်တို့ ထပ်ခါ ထပ်ခါလုပ်နေရတာကို လွယ်ကူအောင် ဖန်တီးပေးတာပါ။ ဥပမာ။။ အောက်က code လေးကို ကြည့်လိုက်ပါ။
<html>
<head>
<title>jQuery Sample</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src = "bgcolor.js"></script>
<script>
$(document).ready(function(){
changecolor($("#sample"),"red");
changecolor($("#sample2"),"#FF00FF");
});
function changecolor(id,value)
{
$(id).css("background-color",value);
}
</script>
</head>
<body>
<div id="sample">This is sample<div>
<div id="sample2">This is sample<div>
</body>
</html>
အဲဒီမှာ changecolor ဆိုတဲ့ function လေး ရေးထားပါတယ်။ အဲဒါကို ကျွန်တော်တို့ plugin ပြောင်းကြည့်ရအောင်။ function ခေါ်ရေးရင် ရပေမယ့် user friendly ဖြစ်သွားအောင် plugin ပြောင်းရေးတာပါ။ plugin ပြောင်းရေးလိုက်ရင် ကျွန်တော်တို့ အောက်ကလို ပြောင်းပြီး ခေါ်လို့ရသွားမှာပါ။
[lang name=”js”]
$(“#sample”).bgcolor();
$(“#sample2″).bgcolor({
value:”#FF00FF”
});
[/xhtml]
ပိုပြီး user friendly ဖြစ်ပြီး code ကြည့်လိုက်တာနဲ့ နားလည် လွယ်တာပေါ့။
အရင်ဆုံး bgcolor.js မှာ အောက်ကလို ရေးလိုက်ပါတယ်။
(function(jQuery){
jQuery.fn.bgcolor = function(options) {
return this.each(function() {
//write code in here
});
};
})( jQuery );
အဲဒါက jquery plugin ရေးဖို့ပေါ့။
jQuery.fn.bgcolor က bgcolor function ကို extend လုပ်လိုက်တာပေါ့။ selector တွေကနေ တဆင့် bgcolor ဆိုတဲ့ function ခေါ်လို့ရအောင်ပါ။ ကျွန်တော် code ကို အောက်ကလို ပြင်ရေးလိုက်ပါမယ်။
(function(jQuery){
jQuery.fn.bgcolor = function(options) {
var defaults = {
value:"red"
};
var options = jQuery.extend(defaults, options);
return this.each(function() {
$(this).css("background-color",options.value);
});
};
})( jQuery );
defaults က red လို့ပေးထားပါတယ်။ အဲဒါက JSON format ပါ။ JSON format ကို merge လုပ်ဖို့အတွက်
var options = jQuery.extend(defaults, options);
options ဆိုတဲ့ JSON parmater က value ပါလာရင် red ကို ဖျက်ပြီး အသစ်ပြောင်းသွားမှာပါ။
return this.each(function() {
//ဒီမှာ code ရေးရပါတယ်။
}
အဲဒီမှာက ကိုယ် ဖြစ်ချင်တဲ့ code ရေးရပါတယ်။ ကျွန်တောက်တော့ ရောက်လာတဲ့ selector ကို background color ပြောင်းထားပါတယ်။
HTML မှာ
<script src = "bgcolor.js"></script>
ထည့်ပြီးတော့ bgcolor ဆိုတဲ့ function ကို ခေါ်လိုက်ရင် background ပြောင်းသွားပါလိမ့်မယ်။ ပေါ်ချင်တဲ့ အရောင်ကိုတော့ value ကို ထည့်ပြီး ပြောင်းပေးလို့ရပါတယ်။
$("#sample").bgcolor();
$("#sample2").bgcolor({
value:"#FF00FF"
});
စမ်းကြည့်ချင်ရင်တော့ code ကို download ချပြီး စမ်းနိုင်ပါတယ်။
UITableView Section Tutorial
အခု အပိုင်းမှာတော့ UITableView မှာ Section တွေ ခွဲပြီး သုံးတဲ့ အကြောင်းရေးမှာပါ။ အရင်ဆုံး Navigation-base Application ကို ရွေးလိုက်ပါ။
UITableView Add Tutorial
မနေ့က UITableView Delete ကို ပြောပြီးပါပြီ။ အဲဒီ delete မှာပဲ နည်းနည်း ပြန်ပြင်ပါမယ်။
- (void)viewDidLoad {
ရဲ့ အောက်ဆုံးမှာ အောက်ကလို ဖြည့်လိုက်ပါ။ Add button ကို navigation bar ရဲ့ ညာဘက် ထိပ်ဆုံးမှာ ထည့်လိုက်တာပေါ့။
//Crate Add Button UIBarButtonItem * addButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(addTable)]; self.navigationItem.rightBarButtonItem=addButton;