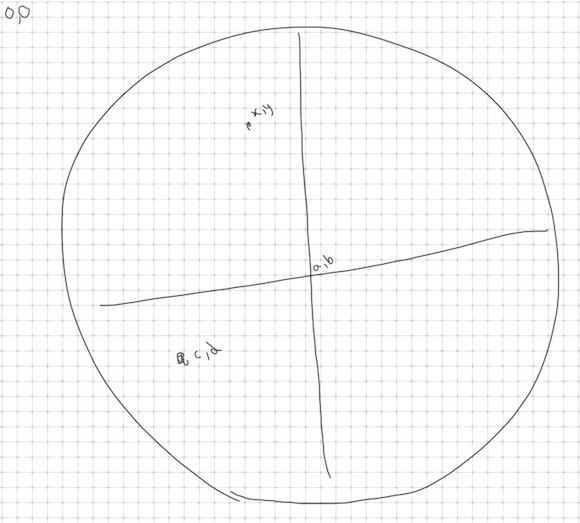
မနေ့တုန်းက Wheel Image ပေါ်မှာ Touch Move နဲ့ ရွေ့ဖို့ ကိစ္စ အလုပ်မှာ ရေးရတယ်။ Wheel ပေါ်မှာ Touch start , Touch End , Touch Move event ၃ ခု ရှိတယ်။ Touch start ကနေ start point x နဲ့ y ကို ရတယ်။ Touch move ကနေ ရွေ့နေတဲ့ x , y ကို ရတယ်။ အဲဒီ point ၂ ခု နဲ့ လက်ရှိ ဘီး ကို လည်အောင် လုပ်ပေးရမယ်။ နာရီလက်တံ အတိုင်း လက်နဲ့ ပွတ်ပြီး လှည့်လိုက်ရင် အဲဒီ ဘက်ကို လည်သွားရမယ်။ နာရီလက်တံ ပြောင်းပြန်ဆိုလည်း ပြန်လည်လာရမယ်ပေါ့။ အဲဒါကို တွက်မယ်ဆိုတော့ ပုံကြမ်းချရေးလိုက်တယ်။

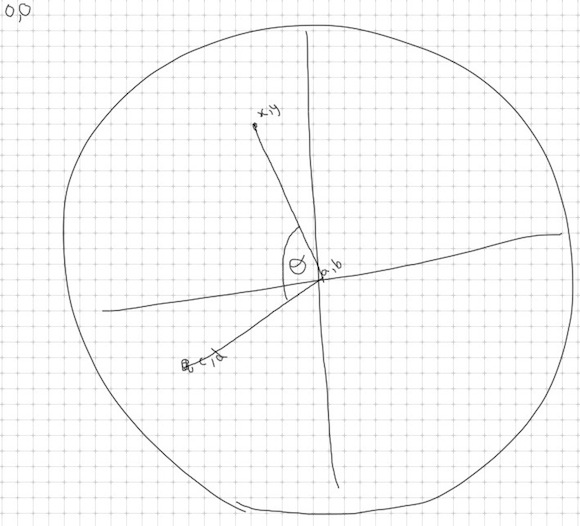
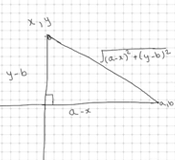
a,b အမှတ်နဲ့ x,y အမှတ် ဘယ်လောက် degree ကွာသွားလဲသိဖို့ အတွက် စက်ဝိုင်းရဲ့ ဗဟိုနဲ့ ချိတ်လိုက်တယ်။

ကျွန်တော် အခု သိချင်တာက အဲဒီက ရဲ့ degree ပဲ။ ဒါမှ ကျွန်တော်က ဘီးကို ဘယ်လောက် rotate လုပ်မယ်ဆိုပြီး ပြောလို့ရလိမ့်မယ်။ အခု ကျွန်တော်တို့ သိတာက x,y | a,b | c,d စတဲ့ point တွေပဲ။ အဲဒီကနေ
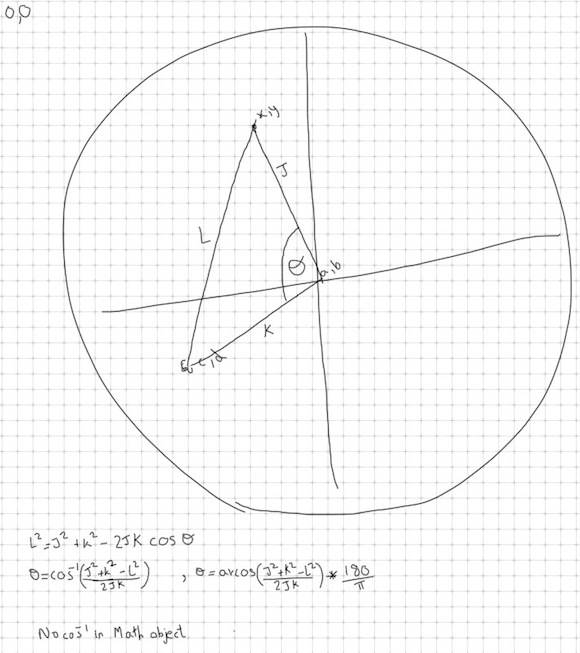
ကို သိဖို့အတွက် Law of cosines ကို သုံးရပါမယ်။ ဒါကြောင့် အရင်ဆုံး တြိဂံ ဖြစ်သွားအောင် x,y နဲ့ c,d ကို ချိတ်လိုက်တယ်။

ဒါဆိုရင် ကို ရှာလို့ရပါတယ်။
ဒါက ကျွန်တော် တို့ UCS မှာ သင်ခဲ့ရသလို တက္ကသိုလ်ဝင်တန်း မှာလည်း သင်ရမယ်နဲ့တူတယ်။ ကျွန်တော်က ပဲလိုချင်တယ်ဆိုတော့ ဒီလို ပြန်ပြောင်းလိုက်ပါတယ်။
ဒါဆိုရင် ကျွန်တော်တို့တွေ ကို သိပါပြီ။ ဒါပေမယ့် cos inverse က Math Object မှာ မရှိပဲ radian တွက်တာပဲ ရှိတယ်။ ဒါကြောင့် Radian ကနေ degree ပြန်ထွက်အောင် တွက်ရပါတယ်။
radian ကနေ degree တွက်ချင်ရင်
နဲ့ မြှောက်ရပါတယ်။ ဒါကြောင့် ပုံသေနည်းက ဒီလို ဖြစ်သွားပါမယ်။
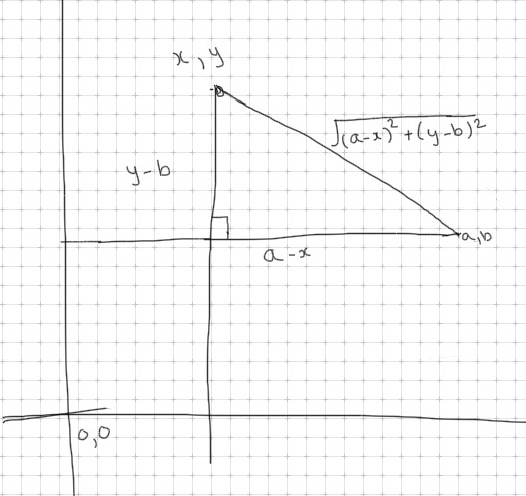
သို့ပေမယ့် L , J , K အနား တွေကို မသိသေးဘူး။ သိအောင် ဘယ်လို လုပ်ရမလဲ။ ၉ တန်း လောက်တုန်းက သင်ထားတဲ့ Pythagorean theorem ကို မှတ်မိသလား။ ထောင့်မှန် တြိဂံရဲ့ ၂ နားကို သိရင် ကျန် ၁ နားကို ပါသိနိုင်တယ် ဆိုတာလေ။ ထောင့်မှန် အနား ပုံသေနည်းက

ဒါဆိုရင် အနား ၃ နားကို ရှာလို့ရပါတယ်။ ဥပမာ ။။ L အနားဆိုရင်
အနား ၃ နားရသွားရင် ကိုလည်း လွယ်လွယ်နဲ့ ရှာလို့ရသွားပါပြီ။
degree ကို သိရင် စက်ဝိုင်းကိုလည်း rotate လုပ်လို့ရသွားပြီပေါ့။ ဒါက အကြမ်းပဲ ရှိပါသေးတယ်။ ဘယ် ဘက် အခြမ်း ညာဘက်အခြမ်း တွေအတွက်လည်း condition တွေ ထည့်ရေးရတာတွေ ရှိပါသေးတယ်။ UCS မှာ သချာင်္သင်ထားတာတွေ လက်တွေ့ လုပ်ငန်းခွင့်မှာ အသုံးချလို့ရတယ်ဆိုတာကို ပြတဲ့ အနေနဲ့ အကြမ်း သဘောမျိုးသာ ရေးထားတာပါ။ ၉ တန်း ၁၀ တန်း သချာင်္ကျေညက်တဲ့ အခါမှာ programming လုပ်ရတာ ပိုလွယ်ပြီး အဆင်ပြေပါတယ်။ UCS မှာ စာသင်တဲ့အခါမှာလည်း လက်တွေ့လောကမှာ အသုံးချနေတာတွေနဲ့ ဥပမာ ပေးပြီး သင်ကြားရင် ပိုစိတ်ဝင်စားကြမယ်ထင်ပါတယ်။ သချာင်္က game သာမက UI Development ပိုင်းတွေမှာလည်း အရမ်းကို အသုံးဝင်လှပါတယ်။


 ကို နှိပ်ပါ။
ကို နှိပ်ပါ။