working with git
Git ကို အရင်ရုံး point-star မှာ စသုံးဖူးတာပါ။ git ဆိုတာကို အရင်တုန်းကတော့ opensource တွေကို download ဆွဲချပြီး သုံးဖို့လောက်ပဲ သုံးဖြစ်တယ်။ point-star မှာ github သုံးရမယ်ဆိုတာနဲ့ github ကို လေ့လာဖြစ်တာပဲ။ github နဲ့ git အစတုန်းက လုံးဝ ကို မကွဲတာ။ github သုံးရင်းနဲ့ git နဲ့ github မတူဘူးဆိုတာ သိလာတာ။ git သုံးတတ်ပြီးနောက်ပိုင်းမှာ github မှာ opensource project တွေ တင်ဖြစ်တယ်။ သို့ပေမယ့် တစ်ယောက်တည်းပဲ ဖြစ်တဲ့အတွက် git အကြောင်းကို ကောင်းကောင်း မသိခဲ့ဘူး။ အရင်ရုံးတုန်းကလည်း တစ်ယောက်တည်းလိုလို ဖြစ်နေတဲ့အတွက် မထူးခြားလှဘူး။ backup သာသာ ရှိပါတယ်။
ဒီရုံးရောက်တော့ repo သုံးမယ် ဆိုတော့ ကျွန်တော်က bitbucket ကို recommend လုပ်ခဲ့တယ်။ သို့ပေမယ့် bitbucket က hg ပဲ support လုပ်တယ်။ ဒါကြောင့် git ထက်စာရင် hg ကို အသုံးပြုဖြစ်ခဲ့တယ်။ အခုနောက်ပိုင်း bitbucket က git support လုပ်တော့ ကျွန်တော်တို့တွေ git ကို ပြောင်းသုံးခဲ့တယ်။ hg နဲ့ git က အတူတူပဲ လို့ ဆိုလို့ရပါတယ်။ သို့ပေမယ့် ကျွန်တော်က git ကို ပိုကြိုက်တယ်။ git က data တွေကို compress လုပ်ပြီး သိမ်းထားတဲ့အတွက်ကြောင့် နေရာ သိပ်မယူဘူးလို့ ဆိုရမလိုပဲ။ Git ကို စသုံးတဲ့အချိန်မှာ ကျွန်တော်တို့ ရုံးက ၂ ယောက်တည်း မဟုတ်တော့တာအတွက်ကြောင့် hg ထက်စာရင် git အကြောင်းကို ပိုသိပါတယ်။
iOS Resources for developer
iOS developer တွေ အနေနဲ့ အသုံးဝင်တဲ့ resource အချို့တွေက
Cocoa Control
iOS မှာ အခြား သူတွေ အသုံးပြုထားတဲ့ control တွေကို လွယ်လင့် တကူ ရှာဖွေ အသုံးပြုနိုင်ပါတယ်။ တော်တော်များများကတော့ github မှာ share ထားပြီးထားသားပါ။ http://cocoacontrols.com က resource တွေ အားလုံးကို စုစည်းထားပေးတာပါ။ တော်တော်လေးကို အသုံးဝင်ပါတယ်။ ဥပမာ။။ twitter ipad version လိုမျိုး ဖန်တီးချင်တယ်ဆိုရင် လွယ်လင့်တကူ ရှာဖွေနိုင်ပါတယ်။

iOS Weekly
iosdevweekly.com ကို iOS Developer တိုင်း subscribe လုပ်ထားသင့်ပါတယ်။ အပတ်စဉ် iOS devleopment နဲ့ ပတ်သက်ပြီး အသုံးဝင်တဲ့ newsletter တွေ ပို့ပေးပါတယ်။ ပုံမှန်အားဖြင့် News , Design, Code , Tool ဆိုပြီး Section ၄ ခု ပါပါတယ်။

CodeAcedamy
Programming ကိုလေ့လာချင်တယ်။ Programming ဆိုတာ ဘာလဲ။ Programming နဲ့ ပတ်သက်ပြီး ဘာမှ မသိဘူး။ ဒါပေမယ့် လေ့လာကြည့်ချင်တယ်ဆိုတဲ့ သူတွေအတွက် CodeAcedamy က ဖန်တီးပေးထားပါတယ်။ javascript ကို လေ့လာချင်တဲ့ သူတွေအတွက်ကတော့ တော်တော် အဆင်ပြေပါတယ်။ အခု အချိန်မှာတော့ Course က ၂ ခု ပဲ ရှိပါသေးတယ်။ သို့ပေမယ့် contribute လုပ်ထားတဲ့ course တွေကတော့ တော်တော်များများရှိပါတယ်။ အခုထက်ထိတော့ အကုန်လုံးကို တင်မထားသေးပါဘူး။
Making Todolist with node.js and mongo Part VII
အခု task တစ်ခု ပြီးသွားတဲ့ ကိစ္စကို သွားရအောင်။ Done ကို နှိပ်လိုက်တာနဲ့ /done/:id ကို သွားမယ်။ ပြီးရင် ပြန်လာမယ်။
ဒါကြောင့် အောက်ကလို ရေးလိုက်တယ်။
app.get('/done/:id',function(req,res){
taskProvider.closeByid("saturngod",req.params.id,function(error,result){
res.redirect('/');
});
});
ပြီးတဲ့ အခါ ကျွန်တော်တို့မှာ closeByid မရှိသေးဘူး။ closeByiD က username နဲ့ task id ပေါ်မှာ မူတည်ပြီး done ကို 1 ဆိုပြီး update လုပ်ပေးရမယ်။ ဒါကြောင့် set ကို သုံးပြီး current id သိအောင် $.done နဲ့ သုံးရမယ်။ code ကို အောက်မှာ ကြည့်လိုက်ပါ။ dataprovider.js မှာ အောက်ကလို ဖြည့်လိုက်တယ်။
Continue reading “Making Todolist with node.js and mongo Part VII”
Making Todolist with node.js and mongo Part VI
ကဲ … အခု ကျွန်တော်တို့ task list အတွက် mongodb ပြင်ဆင်ပြီးပြီ။ အခုတော့ mongodb အတွက် model တစ်ခု ဆောက်ပါမယ်။
data-provider.js
var Db = require('mongodb').Db,
ObjectID = require('mongodb').BSONNative;
Server = require('mongodb').Server,
Connection = require(‘mongodb’).Connection,
sys= require('sys');
DataProvider = function(host,port){
this.db = new Db('tatoo', new Server(host, port, {}), {native_parser:true});
this.db.open(function(){});
};
exports.DataProvider= DataProvider;
အခု code လေးက ကျွန်တော်တို့တွေ ပထမဆုံး DataProvider module လေး စလိုက်တာပါ။ DB တစ်ခု ဆောက်တယ်။
DataProvider.prototype.getCollection = function(callback){
this.db.collection('tasks',function(error,task_collection){
if(error) callback(error);
else callback(null,task_collection);
});
};
ဆိုတာက ကျွန်တော်တို့တွေ collection ကို ခေါ်ဖို့ ဖန်တီးလိုက်တာပါ။ ကဲ အခု ကျွန်တော်တို့တွေ tasks တွေ အကုန်လုံးကို ထုတ်ကြည့်ဖို့ အတွက် ရေးပါမယ်။
DataProvider.prototype.findByUser=function(user,callback){
this.getCollection(function(error,task_collection){
if(error) callback(error);
else {
task_collection.findOne({user:user},function(error,result){
if( error ) callback(error)
else callback(null, result)
});
}
});
};
taskcollection ကို user name နဲ့ ရှာလိုက်တယ်။ ပြီးတော့ result ကို callback ပြန်ပို့လိုက်တယ်။
အခု index.js တစ်ခုဖန်တီးပြီး ကျွန်တော်တို့ ဖန်တီးထားတဲ့ model ကို လှမ်းခေါ်သုံးပါမယ်။ ကျွန်တော်တို့ လိုအပ်တာတွေက express , mongodb နဲ့ jqtpl template engine ပါ။
ဒါကြောင့် အဲဒီ module ၃ ခု ကို အရင် သွင်းထားဖို့တော့လိုပါတယ်။
$npm install express
$npm install mongodb
$npm install jqtpl
သွင်းပြီးရင် template ကို views folder အောက်မှာ ထားပါမယ်။ views folder အရင်တည်ဆောက်ပါ။ ပြီးရင် layout.html နဲ့ index.html file ၂ ခုကို ဖန်တီးထားပါ။
layout.html
<!DOCTYPE HTML>
<html>
<head>
<title>${title}</title>
<link rel="stylesheet" href="/public/style.css" type="text/css" media="screen" title="main css" charset="utf-8">
<head>
<body>
{{html body}}
</body>
</html>
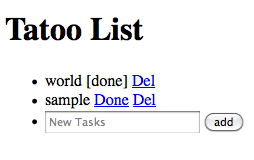
index.html
<h1>Tatoo List</h1>
<ul>
{{each list}}
<li>${$value.desc}
{{if $value.done == 0}}
<a href="/done/${$value.id}">Done</a>
{{else $value.done==1}}
[done]
{{/if}}
<a href="/del/${$value.id}">Del</a>
</li>
{{/each}}
<li>
<form action="/add" method="post">
<input type="text" name="task" placeholder="New Tasks">
<input type="submit" value="add">
</form>
</li>
</ul>
ကျွန်တော်က template engine ကို jqtpl ကို အသုံးပြုထားပါတယ်။ ဘာလို့လည်းဆိုတော့ သူက နားလည်ဖို့ အလွယ်ဆုံးမို့ပါ။ jqtpl ကို သိချင်ရင်တော့ ဒီမှာ ဖတ်နိုင်ပါတယ်။ layout.html က အဓိက layout အပိုင်းပေါ့။ file ကို ခေါ်တာနဲ့ သူက အပေါ်က တဆင့် အနေနဲ့ ပါလာပါတယ်။ အဓိက main template ပေါ့။ index.html မှာတော့ ရလာတဲ့ results တွေကို each list ဆိုပြီး loop ပတ်ထားလိုက်တယ်။ done ကသာ 0 ဖြစ်ရင် done ကို နှိပ်လိုက်ရမယ်။ ၁ ဆိုရင် နှိပ်ခွင့်မပေးတော့ဘူး။ del နဲ့ done အတွက်က နောက်မှ စဉ်းစားပါမယ်။ ပြီးရင် index.js မှာ အောက်ကလို ရေးထားပါတယ်။
var express= require('express');
var jqtpl = require('jqtpl');
var sys=require('sys');
//var pub = __dirname + '/styles';
var app = express.createServer();
var DataProvider= require('./data-provider').DataProvider;
var taskProvider= new DataProvider('localhost', 27017);
var fs = require("fs");
var app = express.createServer();
app.configure(function(){
app.set('view engine', "html");
app.register('.html', require('jqtpl').express);
app.set('views', __dirname + "/views");
app.set('view options', { layout: true });
app.use("/public",express.static(__dirname + '/public'));
app.use(express.errorHandler({ dumpExceptions: true, showStack: true }));
app.use(express.bodyParser());
app.use(app.router);
});
app.get('/', function(req, res){
taskProvider.findByUser("saturngod",function(error, tasks){
res.render('index.html',{title:"Tatoo List",list:tasks.todo});
});
});
app.listen(3000);
code က တော့ ပုံမှန်ပါပဲ။ configure မှာ view engine မှာ html ကို သုံးပြီးတော့ jqtpl template ကို သုံးမယ်လို့ ကြေငြာထားပါတယ်။ views folder ကိုတော့ /views သုံးမယ်လို့ ပြောထားတယ်။ public folder ကတော့ နောက်ပြီး css ကို အသုံးပြုဖို့ အတွက်ပါ။
var taskProvider= new DataProvider('localhost', 27017);
နဲ့ init လုပ်ပြီးတော့
taskProvider.findByUser("saturngod",function(error, tasks){
});
နဲ့ ပြန်ရှာထားတာကို တွေ့နိုင်ပါတယ်။ ပြီးရင်တော့
node index.js
ကို run ကြည့်လိုက်ပါ။

Making Todolist with node.js and mongo Part V
ရှေ့ပိုင်းမှာတော့ value တွေ ထည့်တာ task အသစ်ထပ်ဖြည့်တာတွေကို ပြောပြီးပါပြီ။ အခု Mongodb ကိုပဲ ရှေ့ဆက်ရအောင်။
Update Value
အခု ကျွန်တော်တို့တွေ Task တစ်ခု done ဖြစ်သွားတဲ့ အခါမှာ done ကို 1 ပြောင်းပေးပါမယ်။ ဒီတော့ လက်ရှိ object ကို update လုပ်ရပါမယ်။
> db.tasks.update({user:'saturngod',"todo.id":1},{"$set":{"todo.$.done":1}})
ဆိုပြီး ရိုက်လိုက်ပါ။
todo.id ဆိုတာက todo အောက်က id field ကို ညွှန်းလိုက်တာပါ။ id က 1 ဖြစ်ရမယ်ဆိုပြီး ညွှန်းလိုက်တာပါ။
$set ကတော့ ပြန်ပြင်ဖို့ပေါ့။ todo.$.done ဆိုတာကတော့ ကျွန်တော်တို့ ရှာတွေ့ထားတဲ့ array number အောက်က done field ကို 1 လို့ ပြင်လိုက်တာပါ။
Continue reading “Making Todolist with node.js and mongo Part V”
Making Todolist with node.js and mongo Part IV
အခုဆိုရင်တော့ mongodb ကို နည်းနည်း သဘောပေါက်သွားလောက်ပါပြီ။ အခု project structure ကို ရှင်းပြပါမယ်။ Project က Task တွေကို add မယ်။ Task Done ဖြစ်သွားရင် မှတ်ထားမယ်။ မလိုအပ်တဲ့ task တွေကို ပြန်ဖျက်မယ်။ ဒီတော့ data ကို အောက်ပုံစံနဲ့ သိမ်းလိုက်ပါတယ်။
{"user" : "saturngod", "todo" : [
{
"id" : 1,
"desc" : "hi",
"done" : 0
},
{
"id" : 2,
"desc" : "hello",
"done" : 0
}
],
"lastid":2
}
data တွေကို username ပေါ်မှာ မူတည်ပြီး သိမ်းလိုက်ပါတယ်။ todo ကို array နဲ့ သိမ်းပါမယ်။ ဖြစ်မပြီးကို သိဖို့ အတွက် done ကို 0 နဲ့ 1 သတ်မှတ်ပါမယ်။ နောက်ဆုံး သိမ်းထားတဲ့ id နံပတ်ကို သိအောင် lastid နဲ့ သိမ်းထားလိုက်ပါတယ်။ MySQL မှာ auto increment မပါတဲ့အတွက် အသစ်ဖြည့်တာ အခါမှာ id ကို ကိုယ့်ဘာသာ ကိုယ် တိုးဖို့အတွက် သိမ်းခဲ့တာပါ။
Install Mongodb
အရင်ဆုံး mongodb ကို ဒီကနေ http://www.mongodb.org/downloads download ချလိုက်ပါ။
အခု ကျွန်တော် အသုံးပြုမှာကတော့ 1.8.1 ပါ။ ၄ လပိုင်း ၆ ရက်နေ့ က ထွက်တဲ့ နောက်ဆုံး stable version ပေါ့။
tgz file ကို ဖြည်လိုက်တဲ့အခါမှာတော့ mongodb folder ထဲမှာ bin folder ကို တွေ့ပါမယ်။ ကျွန်တော် အခု ဖြည်လို့ရလာတဲ့ folder ကို mongodb လို့ နာမည်ပေးပြီး home folder အောက်က document folder ထဲထည့်လိုက်ပါမယ်။ သင်လည်း သင့်စိတ်ကြိုက်နေရာမှာ သိမ်းနိုင်ပါတယ်။ ပြီးရင် Environment variable အတွက် terminal ကို ဖွင့်လိုက်ပါ။ ကျွန်တော် တို့တွေ အစပိုင်းမှာ .profile file ကို ဖန်တီးခဲ့တာ မှတ်မိပါအုံးမယ်။ အဲဒီ အထဲမှာ အခု mongodb bin folder ကို ထည့်လိုက်ပါမယ်။ ကျွန်တော်ကတော့ ~/.bash_profile ထဲမှာ သိမ်းထားလို့ အဲဒီ file လေးကို ဖွင့်ပြီးအောက်ကလို ထပ်ဖြည့်လိုက်ပါတယ်။
$HOME/Documents/mongodb/bin
ဆိုတာလေး ဖြည့်လိုက်ပါတယ်။ သင်လည်း သင် mongodb သိမ်းထားတဲ့ path ကို ထည့်ရုံပါပဲ။ ပြီးရင် ပြန်ပြီး load ခေါ်ပါမယ်။
$vim ~/.bash_profile
$source ~/.bash_profile

mongodb က data ကို /data ထဲမှာ သွားသိမ်းပါတယ်။ ဒါကြောင့် ကျွန်တော်တို့ data သိမ်းဖို့အတွက် folder ဆောက်ရပါမယ်။
$sudo mkdir /data
$sudo mkdir /data/db
$sudo chown -R $USER /data
$sudo mongod
အဲဒါပြီးရင်တော့ mongodb server ကို run လို့ရပါပြီ။ တကယ်လို့ အဲလိုမျိုး မတည်ဆောက်ချင်ဘူးဆိုရင်လည်း အဆင်ပြေတဲ့ folder ကို dbpath ပေးပြီး ခေါ်လို့ရပါတယ်။
$sudo mongod –dbpath your_path
mongodb server run ပြီးရင်တော့ ကျွန်တော်တို့တွေ client ကို run ကြည့်ပါမယ်။ အဲဒီ အတွက် နောက်ထပ် terminal တစ်ခု ခေါ်ရပါမယ်။ လက်ရှိ server run ထားတာ မပိတ်လိုက်ပါနဲ့။
$sudo mongo
လို့ ခေါ်လိုက်ရင် client ဘက် ရောက်သွားပါမယ်။
Save Data on Mongodb Client

client ကို စမ်းပါမယ်။ အရင်ဆုံး database တစ်ခု ဆောက်ပါမယ်။
> use tatoo
switched to db tatoo
> db.tasks.save({user:’saturngod’ , todo:[{id:1,desc:’hello’,done:0}],lastid:1})
ဆိုပြီး save လုပ်လိုက်ပါမယ်။ tasks ဆိုတာကတော့ collection ပါ။ MySQL မှာဆိုရင်တော့ Table ပေါ့။ Mongodb မှာ database , collection တွေကို create လုပ်ပေးစရာမလိုပဲ အလိုလို တည်ဆောက်ပေးပါတယ်။
ပြီးရင် သိမ်းထားတဲ့ data ကို ပြန်စစ်ရအောင်။
> db.tasks.find()
{ “_id” : ObjectId(“4df475be7b55990799b034f5”), “user” : “saturngod”, “todo” : [ { “id” : 1, “desc” : “hello”, “done” : 0 } ] , lastid:1 }
return ပြန်လာတဲ့အခါမှာ _id အလိုလို ပါလာတာ တွေ့မှာပါ။ သူက objectID ကို သိမ်းထားတာပါ။ save လုပ်လိုက်တိုင်း objectId တစ်ခု အလိုလိုပါလာပါတယ်။
Update Data on Mongodb Client
ကျွန်တော်တို့ နောက်ထပ် todo တစ်ခု ထပ်ဖြည့်ရအောင်။
> db.tasks.update({user:”saturngod”},{“$push”:{todo:{id:2,desc:”world”,done:0}},”$inc”:{lastid:1}})
db.tasks.update မှာ ပထမ parameter က query ရှာတာ ဖြစ်ပြီး ဒုတိယ အပိုင်းကတော့ update လုပ်တာပါ။ user:saturngod ကို ရှာလိုက်တယ်။ ပြီးတော့ todo array ထဲမှာ update လုပ်ချင်တာကြောင့် $push ကို အသုံးပြုလိုက်တယ်။ lastid ကို သိရအောင် $inc နဲ့ 1 တိုးပြီး increase လုပ်လိုက်ပါတယ်။ ပြီးရင် find နဲ့ result ကို စစ်ကြည့်ရအောင်။
> db.tasks.find()
{ “_id” : ObjectId(“4df4b7fce68a6352c234f660”), “lastid” : 2, “todo” : [
{
“id” : 1,
“desc” : “hello”,
“done” : 0
},
{
“id” : 2,
“desc” : “world”,
“done” : 0
}
], “user” : “saturngod” }
ဆိုပြီးတွေ့ရမှာပါ။
နောက်အပိုင်းမှာတော့ task ဖျက်တာနဲ့ task done ဖြစ်တာကို ရေးပေးပါအုံးမယ်။
CSS Myanmar EBook
ဒီစာအုပ်ကို ရေးတာ ဘယ်လောက် ကြာလို့ ကြာသွားမှန်းတောင် မသိတော့ဘူး။ သေချာတာကတော့ ၁ နှစ်ကျော်သွားပြီဆိုတာပဲ။ ၁ နှစ်အတွင်းမှာ အားတဲ့ အချိန်တွေမှာ တဖြည်းဖြည်းခြင်းရေးခဲ့တာ အခုတော့ ပြီးသွားပါပြီ။ ကျွန်တော် ရေးတဲ့အချိန်တုန်းက CSS 3 က ပေါ်ကစဖြစ်ပြီး browser အားလုံး support မလုပ်သေးပါဘူး။ ဒါကြောင့် အခု CSS စာအုပ်မှာ CSS 3 အကြောင်းမပါလာခဲ့ပါဘူး။ စာလုံးပေါင်းမှားနေတာ ရေးထားတာမှားနေတာတွေကို ဝေဖန်ထောက်ပြနိုင်ပါတယ်ဗျာ။
Making Todolist with node.js and mongo Part II
အပိုင်း၁ မှာတော့ Node.js ဆိုတာ ဘာလဲ။ ဘယ်လို သွင်းရလဲ စတာတွေကို ရေးပြခဲ့ပြီးပါပြီ။ နောက်ပြီးတော့ hello world ဥပမာလေးလည်း ရေးပြခဲ့ပါတယ်။ သို့ပေမယ့် code လေးတွေကို မရှင်းပြရသေးပါဘူး။ အခု Hello World ရေးထားတဲ့ code လေးကို လေ့လာရအောင်။
var sys = require("sys");
http = require("http");
http.createServer(function(request, response) {
response.sendHeader(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.close();
}).listen(3000);
sys.puts("Server running at http://localhost:3000/");
ဆိုတဲ့ code မှာ
var sys = require("sys");
require ဆိုတာကတော့ php မှာ include ခေါ်သလို python မှာ import လုပ်သလိုပေါ့။ Node.js မှာတော့ require က module တွေ ခေါ်တာပေါ့။ Module ဆိုတာက Node.js မှာ အရန်သင့် အသုံးပြုရန် အတွက် ရေးထားတဲ့ library တွေပါ။ System မှာ default ပါတဲ့ module တွေ ကို ခေါ်ပြီး အသုံးပြုလို့ရသလို Third Party Module တွေကိုလည်း ခေါ်ပြီးသုံးလို့ရပါတယ်။ Node.js မှာပါတဲ့ module အကြောင်းတွေကို ဒီမှာ ဖတ်နိုင်ပါတယ်။
အပေါ်က code က sys module နဲ့ http module ၂ ခုကို ခေါ်လိုက်ပါတယ်။ sys module ကတော့ terminal မှာ message ပြဖို့နဲ့ http module ကတော့ website အတွက်ပေါ့။ port 3000 နဲ့ web server တစ်ခုကို ဆောက်လိုက်ပါတယ်။ sendHeader နဲ့ header ကို ကြေငြာပြီးတော့ hello world ကို ရိုက်ထုတ်လိုက်ပါတယ်။
NPM
NPM ကတော့ Node Package Manager ပါ။ တနည်းပြောရင် module installer ပေါ့။ Node မှာ ရှိတဲ့ module တွေကို npm ကနေ တဆင့်သွင်းလို့ရပါတယ်။ ဘာနဲ့ ဆင်တူသလဲဆိုတော့ apt-get install လို လို့ ပြောလို့ရပါတယ်။ NPM က node.js module developer တွေအနေနဲ့ npm ပေါ် လွယ်လင့်တကူ publish လုပ်လို့ရသလို node.js ကို အသုံးပြုပြီးရေးနေတဲ့သူတွေအနေနဲ့ module တွေကို လွယ်လင့် တကူ install လုပ်လို့ရပါတယ်။
Installing NPM
$ sudo curl http://npmjs.org/install.sh | sh
ဆိုပြီး သွင်းလိုက်ရုံပါပဲ။ သူ့ဘာသာသူ download ချပြီး သွင်းသွားပါလိမ့်မယ်။ တကယ်လို့ သွင်းမရဘူးဆိုရင်တော့ git ကနေ တဆင့်သွင်းပါမယ်။
$ git clone http://github.com/isaacs/npm.git $ cd npm $ sudo make install
NPM သွင်းလို့ ပြီးရင်တော့ express web framework လေးကို စမ်းကြည့်ရအောင်။
Starting Project
အခု todo list ကို စလုပ်ပါတော့မယ်။ မစခင်မှာ express framework ကို စမ်းကြည့်ပါမယ်။ express ဆိုတာက Node.js အတွက် web framework ပါ။ node တစ်ခုတည်းမှာဆိုရင်တော့ url ပေါ်မှာမူတည်ပြီး case နဲ့ စစ်စစ်ပြီး website အတွက် ရေးပေးရပါတယ်။ နောက်ပြီး template system တွေ အတွက် သီးသန့် ထပ်ရေးပေးဖို့ လိုပါတယ်။ express ကနေ template နဲ့ အလွယ်တကူပေါင်းနိုင်အောင် နောက်ပြီး mongodb နဲ့ အလွယ်တကူ အသုံးပြုနိုင်အောင် ဖန်တီးပေးပြီးသားပါ။
Install Express
အရင်ဆုံး project တစ်ခု ဆောက်ရအောင်။
$ mkdir ~/tatoo $ cd ~/taoo $ touch index.js $ npm install express

ပြီးရင် index.js မှာ express framework ကို စမ်းပါမယ်။
var app = require('express').createServer();
app.get('/', function(req, res){
res.send('Hello World');
});
app.get('/helloworld',function(req,res){
res.send('Working');
});
app.listen(3000);
ပြီးရင်
$ node index.js
ဆိုပြီး run လိုက်ပါ။ browser ကနေ http://localhost:3000 ကို ခေါ်ကြည့်ပါ။ နောက်ပြီး http://localhost:3000/helloworld ကို ခေါ်ကြည့်ပါ။ အလုပ်လုပ်တယ်ဆိုရင်တော့ express framework အလုပ်လုပ်ပါပြီဗျာ။
နောက်နေ့တွေမှာ project structure အကြောင်းဆက်ရတာပေါ့ဗျာ။
Making Todolist with node.js and mongo Part I
Node.js နဲ့ Mongodb ကို အသုံးပြုပြီးတော့ Todo list လေး တစ်ခု တည်ဆောက်ပုံကို ရေးပြပါမယ်။ Todo list မှာ ဘာ feature တွေ ပါမလဲဆိုတော့ ထည့်မယ်။ ဖျက်ပြီ။ ပြီးသွားတဲ့ task တွေကို done လုပ်တာ ပါမယ်။ ဒီလောက်ပါပဲ။
Node.js
အရင်တုန်းကတော့ Javascript ဆိုတာ web browser client side တွေမှာ အလုပ်လုပ်တဲ့ script ပါ။ အခုအခါမှာတော့ Google V8 ကြောင့် Javascript ကို server side မှာ အသုံးပြုလို့ရလာပါပြီ။ Node.js ဟာ Google V8 ကို အသုံးပြုထားတဲ့ Event I/O framework ပါ။ Node.js က အရမ်းကို မြန်ပါတယ်။ PHP ထက်လည်း မြန်ပါတယ်။ နောက်ပြီးတော့ Real Time application တွေ ဖြစ်တဲ့ Friendfeed , Google Wave တို့လို့ application တွေကို လွယ်လွယ်နဲ့ ရေးလို့ရပါတယ်။ Nodejs ဟာ threads တွေ အစား event loop ကို အသုံးပြုထားပြီး concurrent connection millions အတွက် ကောင်းကောင်း အသုံးပြုနိုင်ပါတယ်။ file read write တွေ အသုံးပြုလို့ရသလို အခြား web service api တွေကိုလည်း ခေါ်သုံးလို့ရပါတယ်။
Step 1. Installtion
Node.js ဟာ Mac OS X , Linux နဲ့ FreeBSD တွေ မှာပဲ သုံးလို့ရပါတယ်။ Windows အသုံးပြုနေရင်တော့ ဒီ post series ကို ဆက်မဖတ်ပါနဲ့တော့။ Windows သမားတွေအနေဲ့ Cygwin ကို အသုံးပြုလို့ရသလို virtual box မှာ Ubuntu linux တင်ပြီး အသုံးပြုတာ ပိုအဆင်ပြေပါလိမ့်မယ်။ Windows မှာ Cygwin နဲ့ သွင်းပုံကို ဒီမှာ ဖတ်နိုင်ပါတယ်။
Linux သမားတွေအနေနဲ့ကတော့ ဘာမှ မလိုအပ်ပါဘူး။ သို့ပေမယ့် python 2.4 နဲ့ အထက်နဲ့ libss-dev ကိုတော့ သွင်းထားပေးဖို့လိုပါတယ်။
Mac OSX သမားတွေအနေနဲ့ကတော့ Xcode ကို သွင်းထားဖို့ လိုပါတယ်။ ဒါကြောင့် XCode ကို အရင် download ချပြီး မှ သွင်းလို့ရပါလိမ့်မယ်။
Github ကနေ ပြီးတော့ Node ကို download ချလိုက်ပါ။ အခု လက်ရှိ version ကတော့ 0.4.8 ဖြစ်တဲ့အတွက် 0.4.8 ကို download ချပါ ။ ပြီးသွားရင် zip ကို ဖြည်ချလိုက်ပါ ။ ပြီးရင် download ချပြီး zip ဖြည်ထားတဲ့ folder ထဲကို terminal ကနေ သွားလိုက်ပါ။
ဥပမာ။။
$ cd ~/Download/joyent-node-v0.4.8-0-g7dd22c2/joyent-node-950a048/
folder name တွေကတော့ တစ်ယောက်နဲ့ တစ်ယောက် တူမှာမဟုတ်ပါဘူး။ အခု cd နဲ့ သွားထားတာက example အနေနဲ့ ပြထားတာပါ။ cd နဲ့ node folder ထဲရောက် ပြီးရင် compile လုပ်ပါမယ်။
$export JOBS=2 # optional, sets number of parallel commands. $mkdir ~/local $./configure --prefix=$HOME/local/node $make $sudo make install $export PATH=$HOME/local/node/bin:$PATH
ပြီးသွားရင် node command ကို ခေါ်ကြည့်ပါ။ ခေါ်လို့ရရင် Ctrl+ C နဲ့ ပြန်ထွက်ပြီး terminal ကို ပိတ်ပါ။ ပြီးရင် terminal ဖွင့်ပြီး
တကယ်လို့ ခေါ်လို့ မရရင်တော့ home folder အောက်မှာ .profile ဆိုတဲ့ file ကို vi ဆောက်ပါ။ home folder အောက်မှာ .profile သို့မဟုတ် .profile_bath ရှိမရှိ စစ်ပါ။ .bash_profile ရှိရင် တော့ .bash_profile ကိုပဲ vi နဲ့ ပြင်ပါမယ်။
$vi ~/.profile
သို့မဟုတ်
$vi ~/.profile_bath
ပြီးရင်
PATH=$HOME/local/node/bin:$PATH
ကို ဖြည့်လိုက်ပါ။
$ source ~/.profile
ဆိုပြီး load ပြန်လုပ်ပေးလိုက်ရင် ရပါပြီ။ terminal ကနေ node ခေါ်လို့ရရင်တော့ node.js ကို စရေးဖို့ အသင့်ဖြစ်ပါပြီ။
Hello World
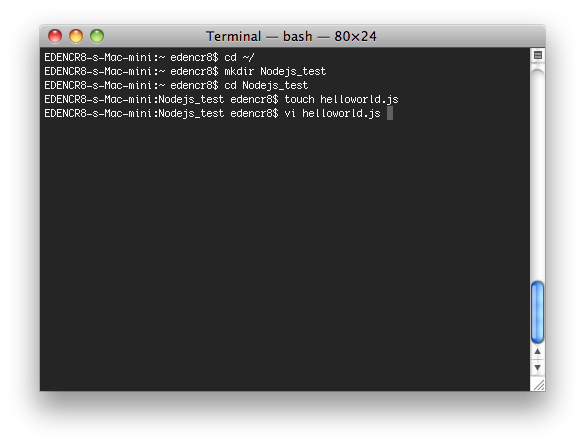
index.js file ကို တနေရာတွင် ဆောက်လိုက်ပါ။ ကျွန်တော်ကတော့ Home folder အောက်မှာပဲ ဆောက်ထားလိုက်ပါတယ်။
$cd ~/ $mkdir Nodejs_test $cd Nodejs_test $touch helloworld.js
ပြီးရင် နှစ်သက်ရာ editor နဲ့ ဖွင့်လိုက်ပါ။ ကျွန်တော်ကတော့ vi နဲ့ပဲ ဖွင့်လိုက်ပါတယ်။ ( vi မသုံးတတ်ရင် မသုံးပါနဲ့။ နှစ်သက်ရာ editor ကို သုံးနိုင်ပါတယ်။ )

$vi helloworld.js
ပြီးရင် အောက်ကလို ရိုက်ကြည့်လိုက်ပါ။
var sys=require('sys');
sys.puts('Hello World');
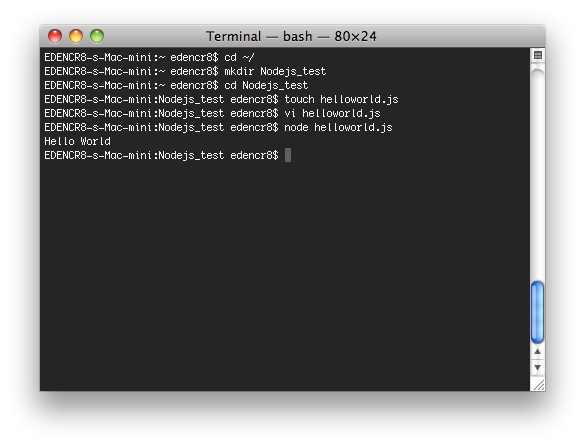
ပြီးရင် save လုပ်ပြီးတော့ terminal ကနေ run ပါမယ်။
$node helloworld.js Hello World
ဆိုပြီး return ပြန်လာတာ တွေ့ပါလိမ့်မယ်။ ကဲ.. အဲဒီ helloworld.js ကို အောက်ကလို ထပ်ပြင်ပါမယ်။

var sys = require("sys");
http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.end("Hello World!");
}).listen(3000);
sys.puts("Server running at http://localhost:3000/");
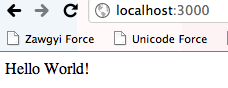
ပြီးရင် terminal ကနေ ပြန် run ပါမယ်။
$node helloworld.js Server running at http://localhost:3000/
ပြီးရင် browser ကနေ localhost:3000 ကို ရိုက်ပြီးခေါ်ကြည့်လိုက်ပါ။ Hello World ပေါ်နေတာကို တွေ့ရပါမယ်။

ကျွန်တော် macbook pro ပျက်သွားလို့ ပြင်ဖို့ ဆိုင်ပို့ထားရလို့ ရုံးကနေ မပြန်သေးပဲ ရေးနေတာပါ။ အိမ်ပြန်လည်း နောက်ကျနေပြီမို့ ဒီနေ့တော့ ဒီလောက်ပါပဲ။ နောက်နေ့ တွေမှာ npm သွင်းနည်းကို ရှင်းပြပါမယ်။
Law of cosines , Pythagorean theorem with programming
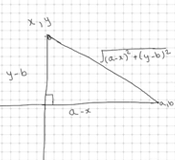
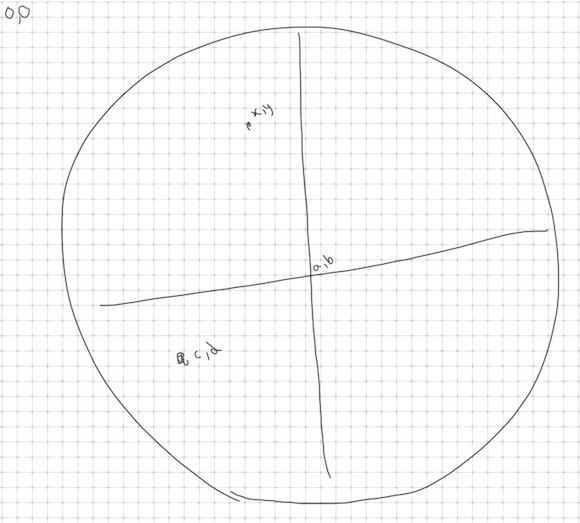
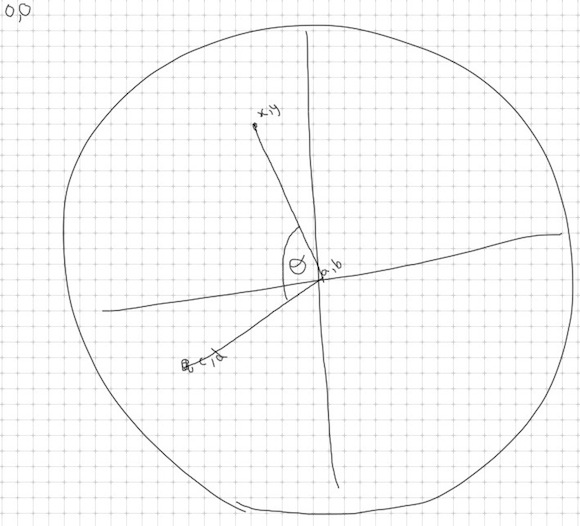
မနေ့တုန်းက Wheel Image ပေါ်မှာ Touch Move နဲ့ ရွေ့ဖို့ ကိစ္စ အလုပ်မှာ ရေးရတယ်။ Wheel ပေါ်မှာ Touch start , Touch End , Touch Move event ၃ ခု ရှိတယ်။ Touch start ကနေ start point x နဲ့ y ကို ရတယ်။ Touch move ကနေ ရွေ့နေတဲ့ x , y ကို ရတယ်။ အဲဒီ point ၂ ခု နဲ့ လက်ရှိ ဘီး ကို လည်အောင် လုပ်ပေးရမယ်။ နာရီလက်တံ အတိုင်း လက်နဲ့ ပွတ်ပြီး လှည့်လိုက်ရင် အဲဒီ ဘက်ကို လည်သွားရမယ်။ နာရီလက်တံ ပြောင်းပြန်ဆိုလည်း ပြန်လည်လာရမယ်ပေါ့။ အဲဒါကို တွက်မယ်ဆိုတော့ ပုံကြမ်းချရေးလိုက်တယ်။

a,b အမှတ်နဲ့ x,y အမှတ် ဘယ်လောက် degree ကွာသွားလဲသိဖို့ အတွက် စက်ဝိုင်းရဲ့ ဗဟိုနဲ့ ချိတ်လိုက်တယ်။

ကျွန်တော် အခု သိချင်တာက အဲဒီက ရဲ့ degree ပဲ။ ဒါမှ ကျွန်တော်က ဘီးကို ဘယ်လောက် rotate လုပ်မယ်ဆိုပြီး ပြောလို့ရလိမ့်မယ်။ အခု ကျွန်တော်တို့ သိတာက x,y | a,b | c,d စတဲ့ point တွေပဲ။ အဲဒီကနေ
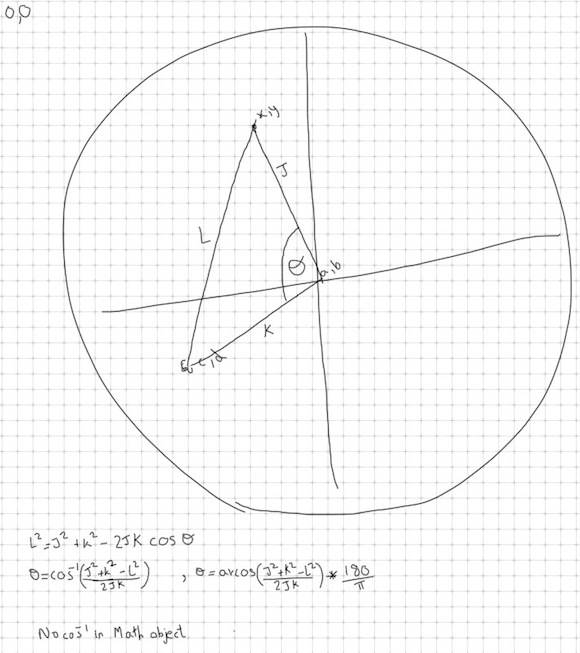
ကို သိဖို့အတွက် Law of cosines ကို သုံးရပါမယ်။ ဒါကြောင့် အရင်ဆုံး တြိဂံ ဖြစ်သွားအောင် x,y နဲ့ c,d ကို ချိတ်လိုက်တယ်။

ဒါဆိုရင် ကို ရှာလို့ရပါတယ်။
ဒါက ကျွန်တော် တို့ UCS မှာ သင်ခဲ့ရသလို တက္ကသိုလ်ဝင်တန်း မှာလည်း သင်ရမယ်နဲ့တူတယ်။ ကျွန်တော်က ပဲလိုချင်တယ်ဆိုတော့ ဒီလို ပြန်ပြောင်းလိုက်ပါတယ်။
ဒါဆိုရင် ကျွန်တော်တို့တွေ ကို သိပါပြီ။ ဒါပေမယ့် cos inverse က Math Object မှာ မရှိပဲ radian တွက်တာပဲ ရှိတယ်။ ဒါကြောင့် Radian ကနေ degree ပြန်ထွက်အောင် တွက်ရပါတယ်။
radian ကနေ degree တွက်ချင်ရင်
နဲ့ မြှောက်ရပါတယ်။ ဒါကြောင့် ပုံသေနည်းက ဒီလို ဖြစ်သွားပါမယ်။
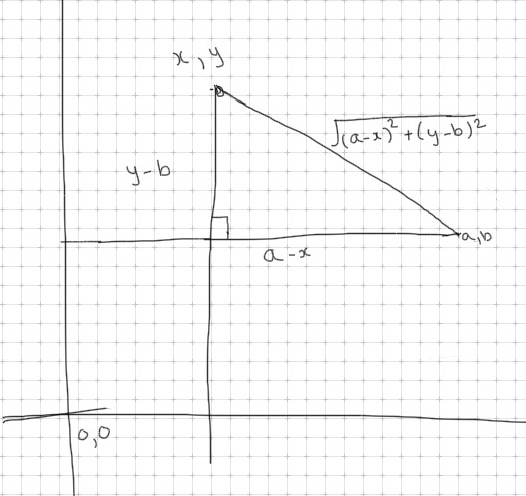
သို့ပေမယ့် L , J , K အနား တွေကို မသိသေးဘူး။ သိအောင် ဘယ်လို လုပ်ရမလဲ။ ၉ တန်း လောက်တုန်းက သင်ထားတဲ့ Pythagorean theorem ကို မှတ်မိသလား။ ထောင့်မှန် တြိဂံရဲ့ ၂ နားကို သိရင် ကျန် ၁ နားကို ပါသိနိုင်တယ် ဆိုတာလေ။ ထောင့်မှန် အနား ပုံသေနည်းက

ဒါဆိုရင် အနား ၃ နားကို ရှာလို့ရပါတယ်။ ဥပမာ ။။ L အနားဆိုရင်
အနား ၃ နားရသွားရင် ကိုလည်း လွယ်လွယ်နဲ့ ရှာလို့ရသွားပါပြီ။
degree ကို သိရင် စက်ဝိုင်းကိုလည်း rotate လုပ်လို့ရသွားပြီပေါ့။ ဒါက အကြမ်းပဲ ရှိပါသေးတယ်။ ဘယ် ဘက် အခြမ်း ညာဘက်အခြမ်း တွေအတွက်လည်း condition တွေ ထည့်ရေးရတာတွေ ရှိပါသေးတယ်။ UCS မှာ သချာင်္သင်ထားတာတွေ လက်တွေ့ လုပ်ငန်းခွင့်မှာ အသုံးချလို့ရတယ်ဆိုတာကို ပြတဲ့ အနေနဲ့ အကြမ်း သဘောမျိုးသာ ရေးထားတာပါ။ ၉ တန်း ၁၀ တန်း သချာင်္ကျေညက်တဲ့ အခါမှာ programming လုပ်ရတာ ပိုလွယ်ပြီး အဆင်ပြေပါတယ်။ UCS မှာ စာသင်တဲ့အခါမှာလည်း လက်တွေ့လောကမှာ အသုံးချနေတာတွေနဲ့ ဥပမာ ပေးပြီး သင်ကြားရင် ပိုစိတ်ဝင်စားကြမယ်ထင်ပါတယ်။ သချာင်္က game သာမက UI Development ပိုင်းတွေမှာလည်း အရမ်းကို အသုံးဝင်လှပါတယ်။
UI Design Resources
တစ်ခါတစ်လေ ကျွန်တော်တို့တွေ iphone , ipad UI Design ကို စဉ်းစားတဲ့ အခါ ဖြစ်ဖြစ် web design အတွက် UI ကို စဉ်းစားတာ ဖြစ်ဖြစ် ဘယ်လို သုံးသင့်ရမလဲဆိုတာ စဉ်းစားမရတာတွေ ရှိတတ်တယ်။ ကျွန်တော်က Designer မဟုတ်တဲ့အတွက် Design ပိုင်းကို လန်ထွက်နေအောင် မဆွဲနိုင်ဘူး။ သို့ပေမယ့် ဘယ် UI Design သုံးသင့်တယ်ဆိုတာကို နေ့စဉ် ထိတွေ့နေရတဲ့ ပတ်ဝန်းကျင်ကြောင့် သိနိုင်တယ်။ အခု တလော ရုံးမှာ အလုပ်များနေတာကြောင့် Designer ကလည်း project တစ်ခုကို အချိန်ပြည့် ယူနေရတယ်။ လက်ရှိ ကျွန်တော့် project တွေအတွက် UI Design ကိုယ့်ဘာသာကိုယ် ဖန်တီးရပါတော့တယ်။ Continue reading “UI Design Resources”
Zawgyi Docx to epub for iBook and Nook Color
Zawgyi နဲ့ရေးထားတဲ့ Docx ကနေပြီးတော့ epub ပြောင်းပုံလေးပါ။ iBook , Nook Color တို့မှာ ဇော်ဂျီ မသွင်းထားပဲနဲ့ ကိုယ် ရေးထားတဲ့ စာအုပ်ကို ဖတ်လို့ ရအောင် ဘယ်လို လုပ်ရမလဲဆိုတာကို ပြထားပါတယ်။
Font embed in iPhone Titanium
အရှေ့ မှာတုန်းကတော့ Android Titanium မှာ font embed လုပ်တဲ့ အကြောင်းပြောပြီးပါပြီ။ အခု iphone အတွက် လုပ်ကြည့်ရအောင်။ Android မှာ ရေးထားတဲ့ code အတိုင်းပဲ ရေးပြီးတော့ iphone အတွက် config လေးတွေ နည်းနည်း လုပ်ရပါမယ်။
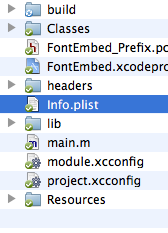
အရင်ဆုံး project folder အောက်က build ဆိုတဲ့ folder ကို သွားပါ။ အဲမှာ android နဲ့ iphone ဆိုတဲ့ folder ၂ ခုတွေ့ပါမယ်။ iphone ဆိုတဲ့ folder ထဲဝင်ပြီး info.plist ကို copy ကူးပါ။

ပြီးရင်တော့ project folder အောက်မှာ paste လုပ်လိုက်ပါ။

Paste လုပ်ထားတဲ့ info.plist ကို ဖွင်ပြီးတော့ Fonts provoide by application ဆိုပြီး အသစ် တစ်ကြောင်း ထပ်ဖြည့်ပါ။ အလိုလို Array data type ရွေးသွားပေးပါမယ်။ ပြီးရင် item-0 မှာ ကိုယ် အသုံးပြုမယ့် font file ကို ထည့်ပေးပါ။
![]()
ပြီးရင် build folder ထဲကို ပြန်သွားပြီး iphone folder တစ်ခုလုံးကို ဖျက်လိုက်ပါ။

ဖျက်ပြီးသွားရင်တော့ Resources folder ကို သွားပြီး font file ကို ထည့်ပါ။

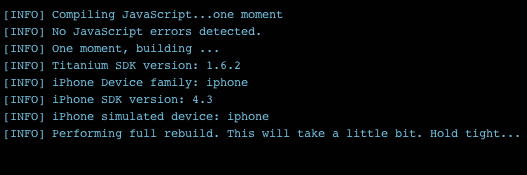
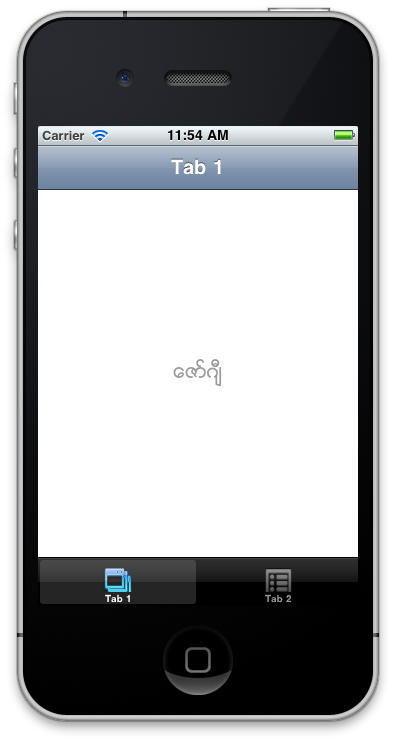
ပြီးရင် compile လုပ်လိုက်ပါ။ အဲဒီ အခါ သူ့အလိုလို build အောက်မှာ iphone porject သွားဆောက်ပါလိမ့်မယ်။ ပြီးသွားရင်တော့ iphone မှာ ဇော်ဂျီ မြင်ရတာကို တွေ့ရပါလိမ့်မယ်ဗျာ။