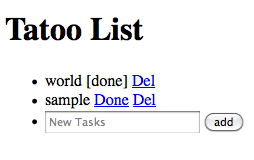
အခုဆိုရင်တော့ mongodb ကို နည်းနည်း သဘောပေါက်သွားလောက်ပါပြီ။ အခု project structure ကို ရှင်းပြပါမယ်။ Project က Task တွေကို add မယ်။ Task Done ဖြစ်သွားရင် မှတ်ထားမယ်။ မလိုအပ်တဲ့ task တွေကို ပြန်ဖျက်မယ်။ ဒီတော့ data ကို အောက်ပုံစံနဲ့ သိမ်းလိုက်ပါတယ်။
{"user" : "saturngod", "todo" : [
{
"id" : 1,
"desc" : "hi",
"done" : 0
},
{
"id" : 2,
"desc" : "hello",
"done" : 0
}
],
"lastid":2
}
data တွေကို username ပေါ်မှာ မူတည်ပြီး သိမ်းလိုက်ပါတယ်။ todo ကို array နဲ့ သိမ်းပါမယ်။ ဖြစ်မပြီးကို သိဖို့ အတွက် done ကို 0 နဲ့ 1 သတ်မှတ်ပါမယ်။ နောက်ဆုံး သိမ်းထားတဲ့ id နံပတ်ကို သိအောင် lastid နဲ့ သိမ်းထားလိုက်ပါတယ်။ MySQL မှာ auto increment မပါတဲ့အတွက် အသစ်ဖြည့်တာ အခါမှာ id ကို ကိုယ့်ဘာသာ ကိုယ် တိုးဖို့အတွက် သိမ်းခဲ့တာပါ။
Install Mongodb
အရင်ဆုံး mongodb ကို ဒီကနေ http://www.mongodb.org/downloads download ချလိုက်ပါ။
အခု ကျွန်တော် အသုံးပြုမှာကတော့ 1.8.1 ပါ။ ၄ လပိုင်း ၆ ရက်နေ့ က ထွက်တဲ့ နောက်ဆုံး stable version ပေါ့။
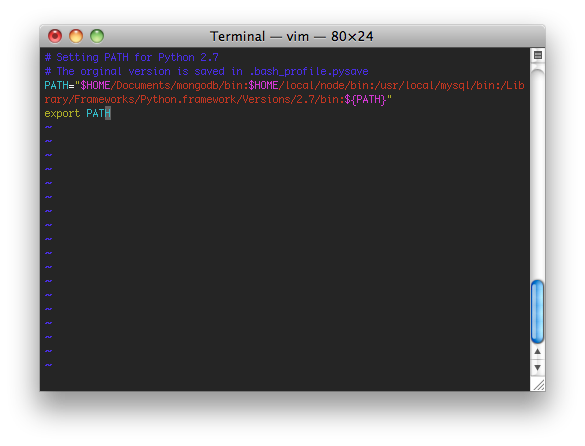
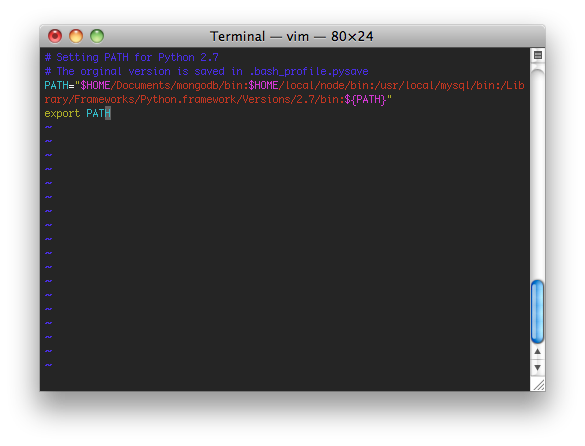
tgz file ကို ဖြည်လိုက်တဲ့အခါမှာတော့ mongodb folder ထဲမှာ bin folder ကို တွေ့ပါမယ်။ ကျွန်တော် အခု ဖြည်လို့ရလာတဲ့ folder ကို mongodb လို့ နာမည်ပေးပြီး home folder အောက်က document folder ထဲထည့်လိုက်ပါမယ်။ သင်လည်း သင့်စိတ်ကြိုက်နေရာမှာ သိမ်းနိုင်ပါတယ်။ ပြီးရင် Environment variable အတွက် terminal ကို ဖွင့်လိုက်ပါ။ ကျွန်တော် တို့တွေ အစပိုင်းမှာ .profile file ကို ဖန်တီးခဲ့တာ မှတ်မိပါအုံးမယ်။ အဲဒီ အထဲမှာ အခု mongodb bin folder ကို ထည့်လိုက်ပါမယ်။ ကျွန်တော်ကတော့ ~/.bash_profile ထဲမှာ သိမ်းထားလို့ အဲဒီ file လေးကို ဖွင့်ပြီးအောက်ကလို ထပ်ဖြည့်လိုက်ပါတယ်။
$HOME/Documents/mongodb/bin
ဆိုတာလေး ဖြည့်လိုက်ပါတယ်။ သင်လည်း သင် mongodb သိမ်းထားတဲ့ path ကို ထည့်ရုံပါပဲ။ ပြီးရင် ပြန်ပြီး load ခေါ်ပါမယ်။
$vim ~/.bash_profile
$source ~/.bash_profile

mongodb က data ကို /data ထဲမှာ သွားသိမ်းပါတယ်။ ဒါကြောင့် ကျွန်တော်တို့ data သိမ်းဖို့အတွက် folder ဆောက်ရပါမယ်။
$sudo mkdir /data
$sudo mkdir /data/db
$sudo chown -R $USER /data
$sudo mongod
အဲဒါပြီးရင်တော့ mongodb server ကို run လို့ရပါပြီ။ တကယ်လို့ အဲလိုမျိုး မတည်ဆောက်ချင်ဘူးဆိုရင်လည်း အဆင်ပြေတဲ့ folder ကို dbpath ပေးပြီး ခေါ်လို့ရပါတယ်။
$sudo mongod –dbpath your_path
mongodb server run ပြီးရင်တော့ ကျွန်တော်တို့တွေ client ကို run ကြည့်ပါမယ်။ အဲဒီ အတွက် နောက်ထပ် terminal တစ်ခု ခေါ်ရပါမယ်။ လက်ရှိ server run ထားတာ မပိတ်လိုက်ပါနဲ့။
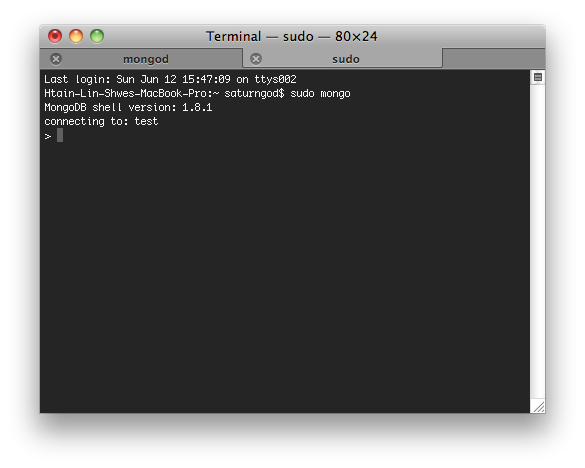
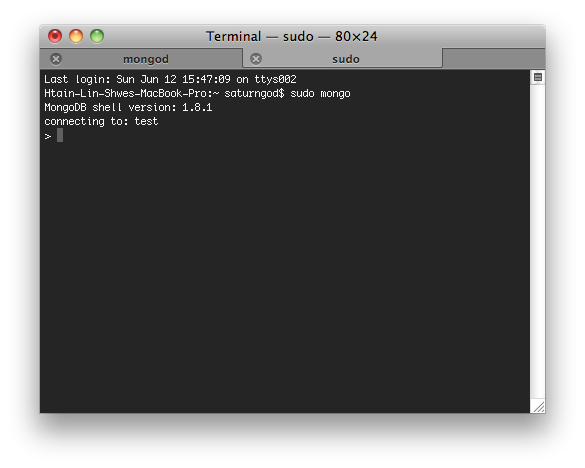
$sudo mongo
လို့ ခေါ်လိုက်ရင် client ဘက် ရောက်သွားပါမယ်။
Save Data on Mongodb Client

client ကို စမ်းပါမယ်။ အရင်ဆုံး database တစ်ခု ဆောက်ပါမယ်။
> use tatoo
switched to db tatoo
> db.tasks.save({user:’saturngod’ , todo:[{id:1,desc:’hello’,done:0}],lastid:1})
ဆိုပြီး save လုပ်လိုက်ပါမယ်။ tasks ဆိုတာကတော့ collection ပါ။ MySQL မှာဆိုရင်တော့ Table ပေါ့။ Mongodb မှာ database , collection တွေကို create လုပ်ပေးစရာမလိုပဲ အလိုလို တည်ဆောက်ပေးပါတယ်။
ပြီးရင် သိမ်းထားတဲ့ data ကို ပြန်စစ်ရအောင်။
> db.tasks.find()
{ “_id” : ObjectId(“4df475be7b55990799b034f5”), “user” : “saturngod”, “todo” : [ { “id” : 1, “desc” : “hello”, “done” : 0 } ] , lastid:1 }
return ပြန်လာတဲ့အခါမှာ _id အလိုလို ပါလာတာ တွေ့မှာပါ။ သူက objectID ကို သိမ်းထားတာပါ။ save လုပ်လိုက်တိုင်း objectId တစ်ခု အလိုလိုပါလာပါတယ်။
Update Data on Mongodb Client
ကျွန်တော်တို့ နောက်ထပ် todo တစ်ခု ထပ်ဖြည့်ရအောင်။
> db.tasks.update({user:”saturngod”},{“$push”:{todo:{id:2,desc:”world”,done:0}},”$inc”:{lastid:1}})
db.tasks.update မှာ ပထမ parameter က query ရှာတာ ဖြစ်ပြီး ဒုတိယ အပိုင်းကတော့ update လုပ်တာပါ။ user:saturngod ကို ရှာလိုက်တယ်။ ပြီးတော့ todo array ထဲမှာ update လုပ်ချင်တာကြောင့် $push ကို အသုံးပြုလိုက်တယ်။ lastid ကို သိရအောင် $inc နဲ့ 1 တိုးပြီး increase လုပ်လိုက်ပါတယ်။ ပြီးရင် find နဲ့ result ကို စစ်ကြည့်ရအောင်။
> db.tasks.find()
{ “_id” : ObjectId(“4df4b7fce68a6352c234f660”), “lastid” : 2, “todo” : [
{
“id” : 1,
“desc” : “hello”,
“done” : 0
},
{
“id” : 2,
“desc” : “world”,
“done” : 0
}
], “user” : “saturngod” }
ဆိုပြီးတွေ့ရမှာပါ။
နောက်အပိုင်းမှာတော့ task ဖျက်တာနဲ့ task done ဖြစ်တာကို ရေးပေးပါအုံးမယ်။